Lineage Squareを一部修正しました。
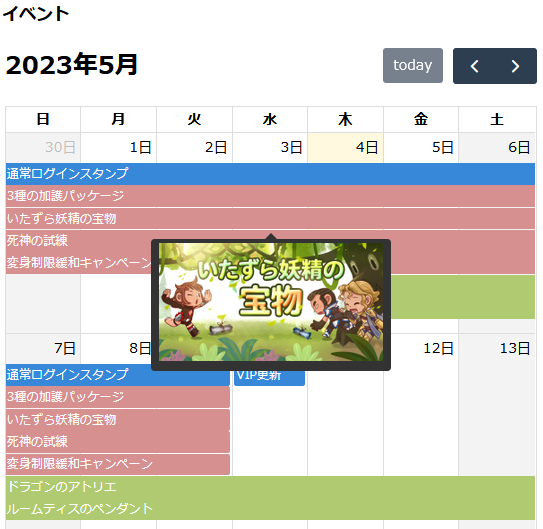
いままで、開催しているイベントの画像を一覧にして表示していましたが、カレンダーを表示するように変更しました。

各イベントのところをクリックすると、該当のページに飛ぶことができます。
また、マウスオーバーすると、ポップアップでそのイベントの画像を表示して、何のイベントだったか見た目でわかるようにしました。
画像のないイベントは、ポップアップはしません。
各イベントの色は、イベントが開始した月の、日本をイメージしたカラーコードとなっています。
以下、興味がある方だけの記事です。
カレンダーは、Full Calendarとtippyというものを使用しました。
意外と簡単に作成できました。
ただし、ポップアップで文字を表示する方法は検索すると出てくるのですが、画像を表示する方法は検索しても出てこなかったので、BingのChatGPTに質問して教えてもらいました。
また、URLがあるとリンクをクリックで外部サイトに飛ぶ方法は簡単にできるのですが、デフォルトだとそのウィンドウで開いてしまいます。別ウィンドウとして開く方法もBingのChatGPTに質問して教えてもらいました。
ChatGPTすごいな。
肝となるソースコードは以下です。
// イベント
events: [
{title: '文字だけ', start: '2023-05-03', end: '2023-05-17'},
{title: 'URLあり', start: '2023-05-03', end: '2023-05-17', url: 'https://example.com/'},
{title: '画像とURLあり', start: '2023-05-03', end: '2023-05-17', url: 'https://example.com/', image: './image.png'},
],
// クリックしたときの動作
eventClick: (e)=> {
e.jsEvent.preventDefault(); // 別ウィンドウで開くおまじない
if (e.event.url) {
window.open(e.event.url);
return false;
}
},
// マウスオーバーした時の動作
eventDidMount: (e)=>{
var tooltipContent = '';
if(e.event.extendedProps.image){
tooltipContent = '<a href="' + e.event.url + '" target="_blank"><img src="' + e.event.extendedProps.image + '"></a>';
tippy(e.el, {
content: tooltipContent,
allowHTML: true,
interactive: true,
});
}
},

コメント